Прошли новогодние праздники, а за ними пришел выход темы HandyShop. HandyShop - готовая тема для интернет магазина или каталога на основе miniShop2. Основана на мини-движке magicThemes и позволяет создать сайт без глубокого погружения в программирование на MODX Revolution. Тема достаточно универсальная и может подойти практически для любой области, где не нужен сложный функционал. Ниже распишу возможности с перечнем допустимого. Сейчас вы можете визуально посмотреть на демо-сайте все что есть. 
Тема будет развиваться и совершенствоваться. Обратная связь приветствуется по любому вопросу связанного с этим пакетом.
Навыки необходимые для работы с темой не велики. Необходимо немного знать css + html + сетку bootstrap 4 (flex). Вы как минимум должны немного знать о MODX. Установку и настройку в этой статье затрагивать не буду, она есть в документации. Опишу лишь некоторые моменты и интересные фишки. • Тема поддерживает недавно-вышедшую версию minishop2 4.х. • Есть возможность перегенерировать фото минишопа в админке сайта. 
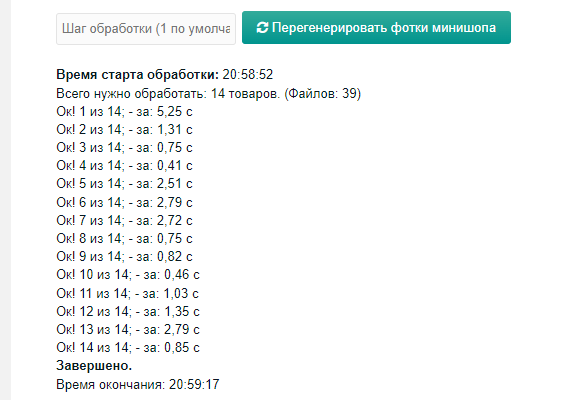
В меню MagicThemes появляется после установки. Пакеты -> MagicThemes -> перегенерировать. По умолчанию - 1 шаг это 1 товар. Решил сделать по-товарно. Число в поле шага не указывайте сильно большим. Ориентируйтесь на свой сервер тк перегенерация фотографий на некоторых хостингах ресурсоемкая задача. Вот к примеру у меня 14 товаров - это 39 фотографий обработались за 25 сек. Скрипт выводит время начала и окончания. И сколько затрачено времени на 1 товар. Если перегенерация прервется (закроется браузер, например), не беда, просто нажмите кнопку еще раз и скрипт продолжит с места остановки. Итерация хранится в сессии.
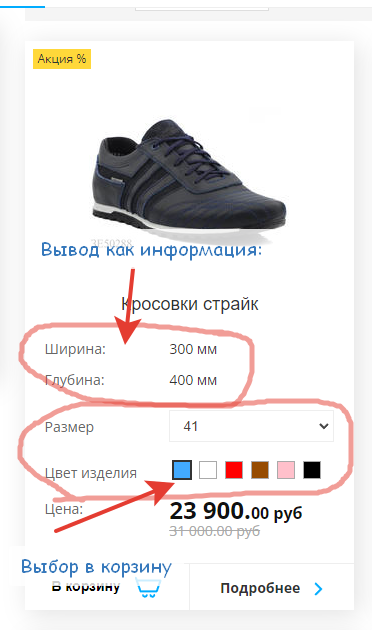
• Для списка товаров есть возможность настроить визуальное отображение опцций товаров для каждой категории, как информацию или как возможность выбора в корзину (цвет, размер и т.п.) Цвет в данном случае использует новый тип поля для минишопа, который планируется вскоре внедрить.  • Для страницы товара возможность вывести важные опции выше кнопки в корзину, остальные опции выводятся в характеристиках (все заполненные опции), области Описание - описание товара и Характеристики. • Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото. • Предусмотрен шаблон Новостей или статей. Можно настроить и как Описание акций и т.п. • Предусмотрен обычный шаблон для создания простых текстовых страниц. (доставка, договор, и прочее) • Предусмотрен шаблон для контактов. Там выводятся Штуки: контакты, форма обратной связи, карта, текст. • Шаблон результатов поиска или фильтрации по опциям товара. Поиск простой - по прямому совпадению. А фильтрация настраивается в админке. Последнее дает возможность быстро настраивать СЕО страницы под определенные параметры товаров. Этакий мини-сео-ресурс на подобии знаменитого пакета.
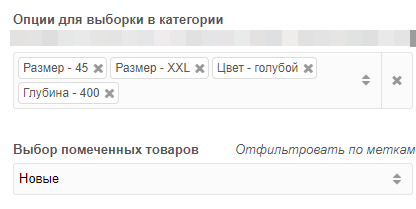
• Для страницы товара возможность вывести важные опции выше кнопки в корзину, остальные опции выводятся в характеристиках (все заполненные опции), области Описание - описание товара и Характеристики. • Для категории с товарами предусмотрено: Картинка категории, вид обрезки фото. • Предусмотрен шаблон Новостей или статей. Можно настроить и как Описание акций и т.п. • Предусмотрен обычный шаблон для создания простых текстовых страниц. (доставка, договор, и прочее) • Предусмотрен шаблон для контактов. Там выводятся Штуки: контакты, форма обратной связи, карта, текст. • Шаблон результатов поиска или фильтрации по опциям товара. Поиск простой - по прямому совпадению. А фильтрация настраивается в админке. Последнее дает возможность быстро настраивать СЕО страницы под определенные параметры товаров. Этакий мини-сео-ресурс на подобии знаменитого пакета.  ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать. Выбираете параметр с нужными значениями. Помеченные галочкой товары так же сузят диапазон. Тип документа у создаваемого ресурса может быть обычный документ. Он не привязан к категориям, я бы даже посоветовал не делать его категориями минишопа, чтобы потом не путаться. Еще момент небольшой:
ТВ опции для выбора – просто выбираете опция-параметр. + можно комбинировать. Выбираете параметр с нужными значениями. Помеченные галочкой товары так же сузят диапазон. Тип документа у создаваемого ресурса может быть обычный документ. Он не привязан к категориям, я бы даже посоветовал не делать его категориями минишопа, чтобы потом не путаться. Еще момент небольшой:
Тема не поддерживает MODX 3.x, поэтому пока ставится на 2.х
Идем далее. Пример вкладки настроек в теме:  • Можно менять цветовую схему всего сайта сразу, а так же отдельных частей сайта. Т.е. скорректировать под свой цвет бренда. • Возможность менять шрифт, размер на всем сайте. • Можно поменять оформление некоторых элементов уже в самой Штуковине и разрешение миниатюр, что придаст уникальности дизайну. Часто в сборках нет этой возможности, как и других мелочей, которые облегчают жизнь пользователя. • Можно добавлять блоки, менять местами, например делать 3х колоночный сайт. • Слайдер имеет минимальный набор настроек для упрощения создания комерческого предложения.
• Можно менять цветовую схему всего сайта сразу, а так же отдельных частей сайта. Т.е. скорректировать под свой цвет бренда. • Возможность менять шрифт, размер на всем сайте. • Можно поменять оформление некоторых элементов уже в самой Штуковине и разрешение миниатюр, что придаст уникальности дизайну. Часто в сборках нет этой возможности, как и других мелочей, которые облегчают жизнь пользователя. • Можно добавлять блоки, менять местами, например делать 3х колоночный сайт. • Слайдер имеет минимальный набор настроек для упрощения создания комерческого предложения.
Сам функционал настроек принадлежит magicThemes. Области и Штуки - его сущности.
Вообще, особенностью настроек является то что они полностью системные, как у любого другого пакета, но с расширенным функционалом. Данные можно просмотреть в настройках системы, что подразумевает поддержку контекстов. А тут еще можно создавать свои наборы данных с помощью MIGX. Данные успешно записываются в json настройку и доступны на всем сайте как обычные системные. При создании важно чтобы сама настройка имела приставку handyshop, а область была с приставкой area_handyshop иначе настройка не отобразится в данной панели для данной темы. Названия настроек берутся из словаря, поэтому вам еще придется заглянуть в лексиконы, если будете добавлять новую область. Тут настройки нельзя удалять. Логика работы темы, да и самой "magicThemezzации". У страницы есть шаблон. Стандартно. У к шаблону привязываются области в которых есть ячейки (как минимум 1 ячейка). А к каждой ячейке области можно привязывать от 0 до бесконечности Штуковин. Таким образом можно расширять функционал и визуальное отображение всего сайта. Штуковины в теме выводят данные, по сути это мини-чанки с настройками. Поэтому что заложено в эту штуку, то и будет работать. Разберем на примере Штуки, у которой подключается файловый чанк shop/product-list-def.tpl. где shop – папка в теме, product-list-def.tpl – файловый чанк на fenom. Нажмем на иконку – редактировать. Вкладка Сниппет – настройки снипета внутри чанка. Тут сугубо настройки и конфигурации для сниппета. Можно добавлять дополнительные параметры для снипета, если это необходимо. Логика такая. У нас вывод на главной странице, значит нам не нужна пагинация, нам нужно ограничить кол-во до 4х, и выбрать из товаров только Новинки, и выбрать родителя категории, чтобы система знала id каталога.
А вот если нам нужна была бы пагинация, например как на странице списков товаров в категории, то тут можно выбрать подходящий вид из 3х имеющихся вариантов – стандартная, по кнопке, скролл.
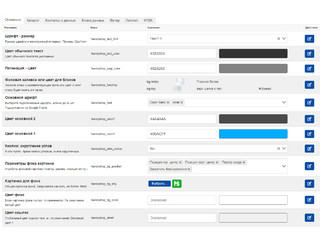
Переходим в следующую вкладку ОБЩИЕ. Фоновое изображение – список их берется из настроек темы (handyshop_fonyimg) Обернуть в контейнер – указывает необходимо ли оборачивать блок в связку с ограничением по ширине (width). Для ограничения используется класс container. Если выбрать НЕТ, то контент займет все пространство. Количество в ряду – выбираете кол-во товаров в 1 ряду для ПК версии. Для мобильной расчитывается автоматически и как правило это 1 шт. Текст заголовока у блока и Оформление заголовка – Если заполнен текст, то выводится заголовок этого блока с указанным оформлением. Изображение обрезать? – Указывает логику работы обрезания главного фото для всех миниатюр вывода, если это необходимо. В низу для ссылки id – id или ссылка на необходимую страницу. Ставится в ручную. Если пуста, то не выводиться. Отображение параметров в товаре – Включить или выключить отображение указаных в категории товара опций для этого блока с товарами. Например, избавить вывод от лишней информации. Режим фотографий – интересная настройка, она же есть в выводе одного товара. Определяет какую миниатюру фото брать первой. Обычно они различаются разрешениями, но есть момент. A) Генерировать по факту: Можно выбрать вариант генерации по image файлу товара, в этом случае вам не нужно конфигурировать источник файлов для minishop, а разрешение генерации вы можете выбрать сразу в параметре Размер изображения 12х23 в px. Б) Сгенерированное фото ms2: Второй вариант предполагает, что вы сконфигурировали медиаисточник для минишопа и перегенерировали превьюшки всех товаров (входит в комплект поставки темы, генерация в ручную). В этом случае вы можете вписать название миниатюры в поле и оно подхватиться в msProduct. Настройка источника конфига, в котором есть List и medium варианты генерации.
list – Для списков товаров 200х200 medium – для страницы товара 480px.
{"small":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000"},
"webp":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000","f":"webp"},
"list":{"w":200,"h":200,"q":75,"zc":"0","far":0},
"medium":{"w":480,"h":480,"q":75,"zc":"0","far":0}}
Размер изобр: 12x23 в px - настройка отвечает за размер генерируемого фото в случае с генерацией по факту. Вкладка СТИЛИЗАЦИЯ. Тут можно поиграться с оформлением элемента товара. Выравнивание блоков, заголовка, размер и цвет шрифта, цвет фона целого блока. Тут по сути настройки для css стилей, которые заложены в чанке. Добавление новой настройки не даст нужного эффекта, тут понадобятся навыки css и fenom. Но об этом в отдельной статье про создание тем на MT. Если вам не нужна корзина, то вы просто не создаете страницы корзин, выключаете в штуковине header panel.tpl мини-корзину и сохраняете. Все достаточно просто, но нужно немного изучить. В теме заложена работа с опциями. А ТВ не предусмотрены. И есть 3 варианта решения. 1. Написать запрос в поддержку, если уже купили тему. 2. Написать в личку или телеграм чат мне с вопросом. 3. Скопировать штуковину в другую папку и произвести свои манипуляции по расширению функционала и подключить свою штуку в нужное место. ;) Тема имеет уникальный дизайн и этот дизайн вы сможете еще и сами немного подкорректировать, а в следующий раз задуматься на чем делать магазин, как быстро его нужно сделать и подходит ли готовый функционал. Поддержка платежей и доставок ограничена лишь тем, нужно ли при их использовании лезть в чанк Заказа. Вывод формы оформления заказа автоматически подхватит методы платежей и доставок. В любом случае ТП открыта для сотрудничества. А впереди еще много улучшений и изменений в удобстве использования этой темы и смежных инструментов помогающих комфортно использовать систему MODX в развитии сайтостроения.
Пакет-тема handyShop доступна на modstore
Обновление до alpha2 18/01/2023 исправлены ошибки, внедрены новые возможности.
11.03.2023 - Выход из альфы и бетты. Поддержка mSearch2. И различные улучшения.
Оригинал статьи (источник): https://modx.pro/components/23627
